こんにちは。
OLのmisato(@kamiya_xxx_chi)です。
2021年2月11日(木)建国記念日で祝日の日、私はお仕事がお休みの日でした。
朝から掃除機と洗濯物を干しお風呂を洗いました。めでたしめでたし。。。とはいかず笑
ブログのグローバルメニューの表示に苦戦していました。
ネットで出てくるHTMLやCSSを利用してもなかなか綺麗に表示されなかったです。
結論を言うと外観→メニューからメニュー設定でメニューの位置を選択し表示することが出来ました。

筆者
グローバルメニューの設置の仕方をテーマ:Cocoonで簡単に説明しますね
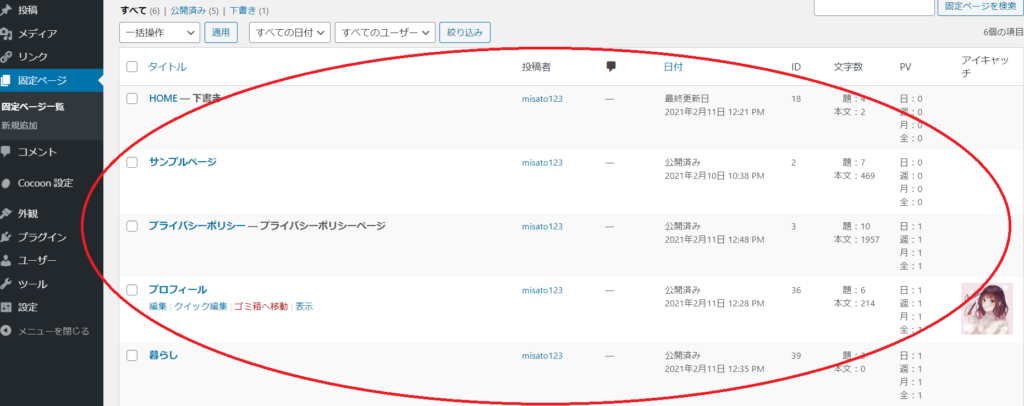
0.メニューに表示したい固定ページを準備します。

1.管理メニューから外観→メニューを選択

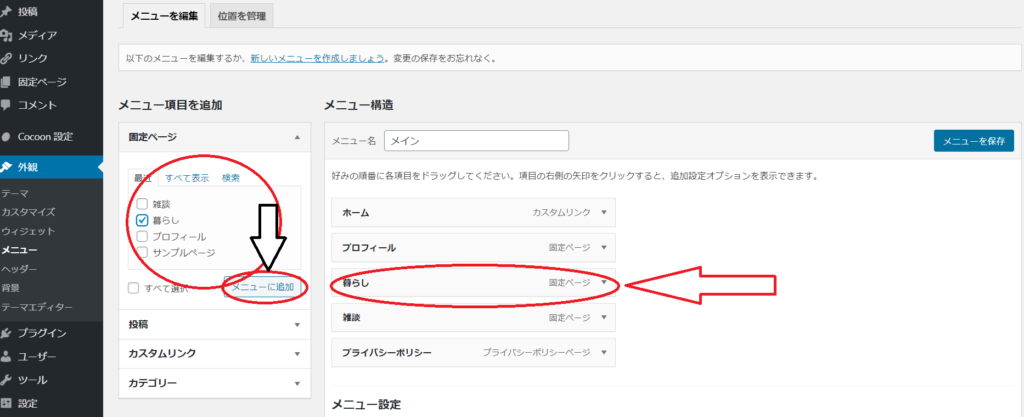
2.メニュー項目を追加→メニューに追加を選択

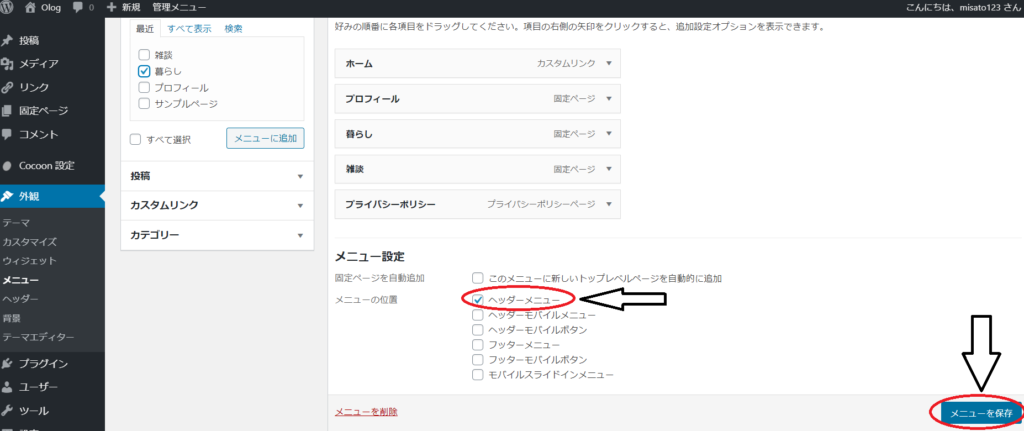
3.メニュー設定→ヘッダーメニュー→メニューを保存

4.完成


筆者
4STEPで完成です。簡単ですね。
今日は雑談でグローバルメニューの設置の仕方を解説しました。
HTMLもCSSも使用せずに簡単にできるのでコーディングが苦手な方も是非挑戦してみてくださいね。
それでは。



コメント