こんにちは。
OLのmisato(@kamiya_xxx_chi)です。
最近筆者のHPであるOLOGを少し充実させました☆彡
今回は主に充実させた所2点について紹介します。

筆者
2点ともプログラミング無しで出来る方法なので
ブログをやってる方は是非参考にしてみてください!!
下記に過去の充実させた方法も載せているので
気になる方はそちらも併せてご覧ください♪
ヘッダー下に通知メッセージを出力

1つ目に上記のようにヘッダー下に通知メッセージを出力する方法を紹介します。
筆者のブログはテーマをコクーンで構築しているので入れていない方は
コクーンを入れてから実施してくださいね☆★
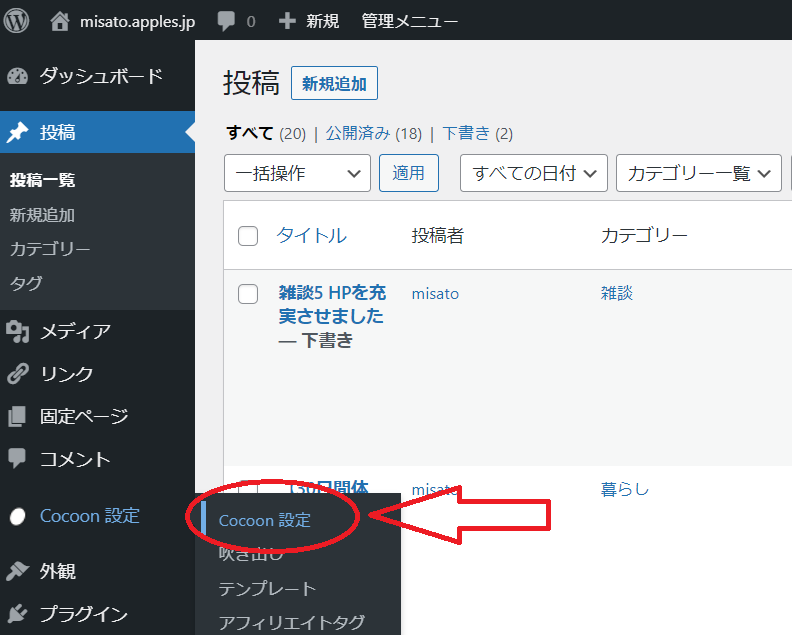
ダッシュボードからCocoon設定のCocoon設定を選択

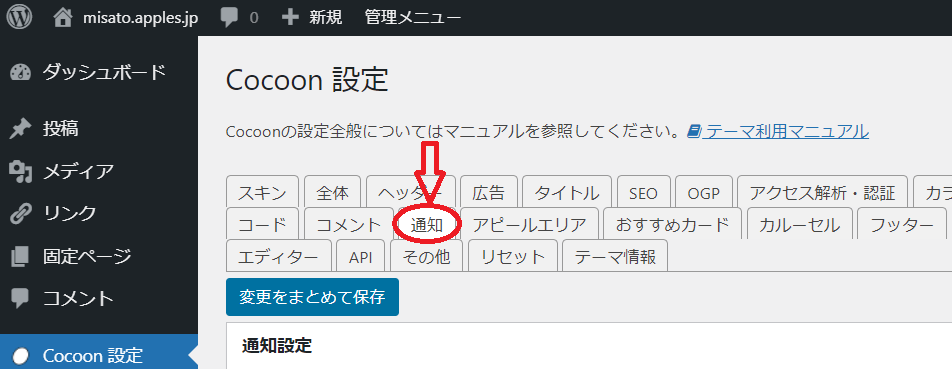
Cocoon設定から通知タブをクリック

通知表示に✓を入れ通知メッセージを入力

通知URLにURLを貼り付け通知リンクを新しいタブで開くに✓を入れる

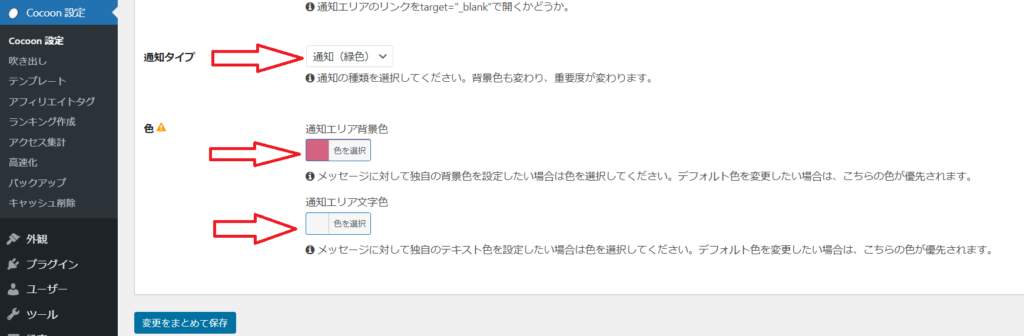
通知タイプト通知エリア背景色と通知エリア文字色を選択

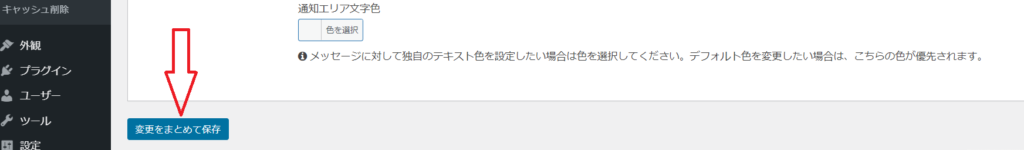
変更をまとめて保存をクリック

お問い合わせページを作成

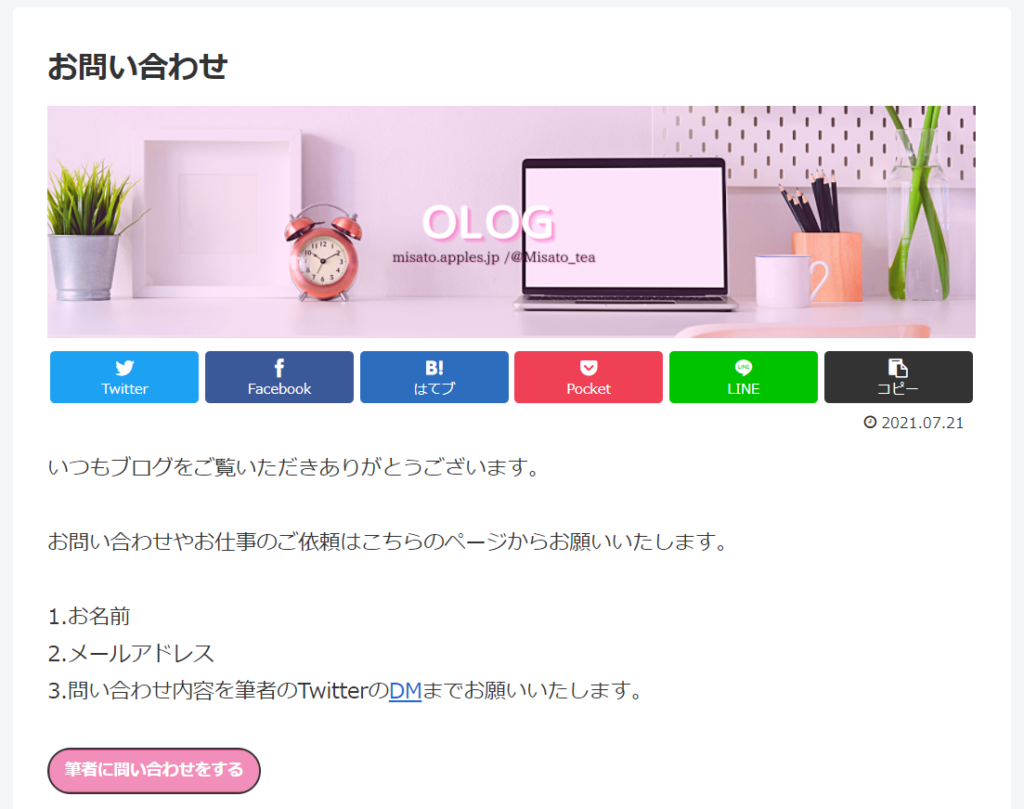
2つ目に上記のようにお問い合わせのページを作成しました。
お問い合わせページの完成形は以下です↓

DMの文字の所をクリックすると筆者のTwitterに飛びます。
また、筆者に問い合わせをするのボタンを押しても筆者のTwitterに飛びます。
2点目はこのお問い合わせページの作成の仕方を紹介します。
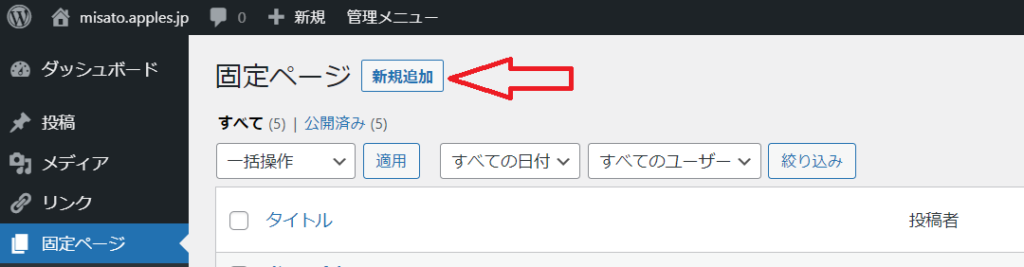
固定ページから新規作成をクリック

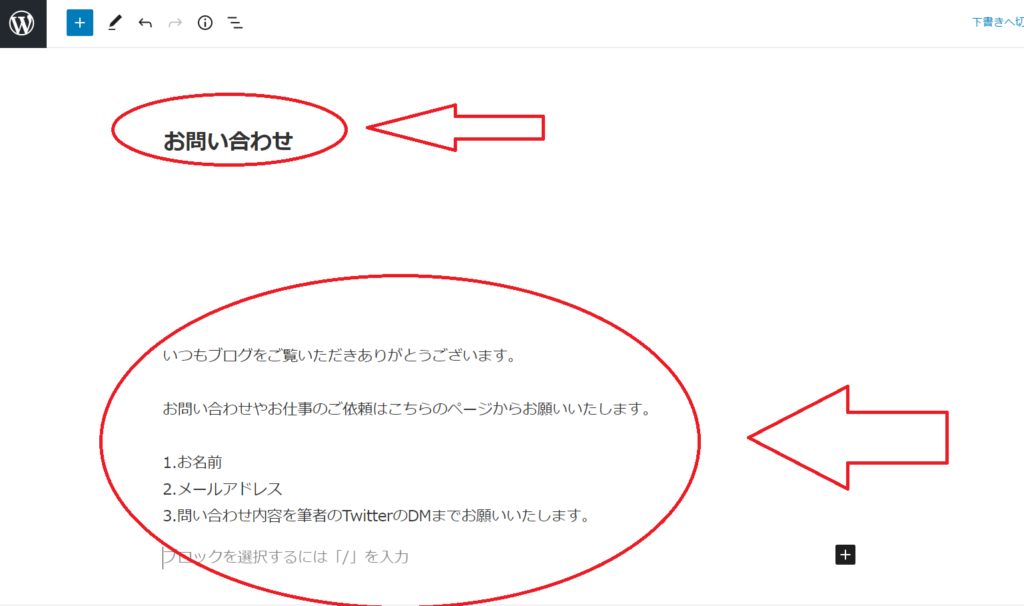
タイトルと本文を入力

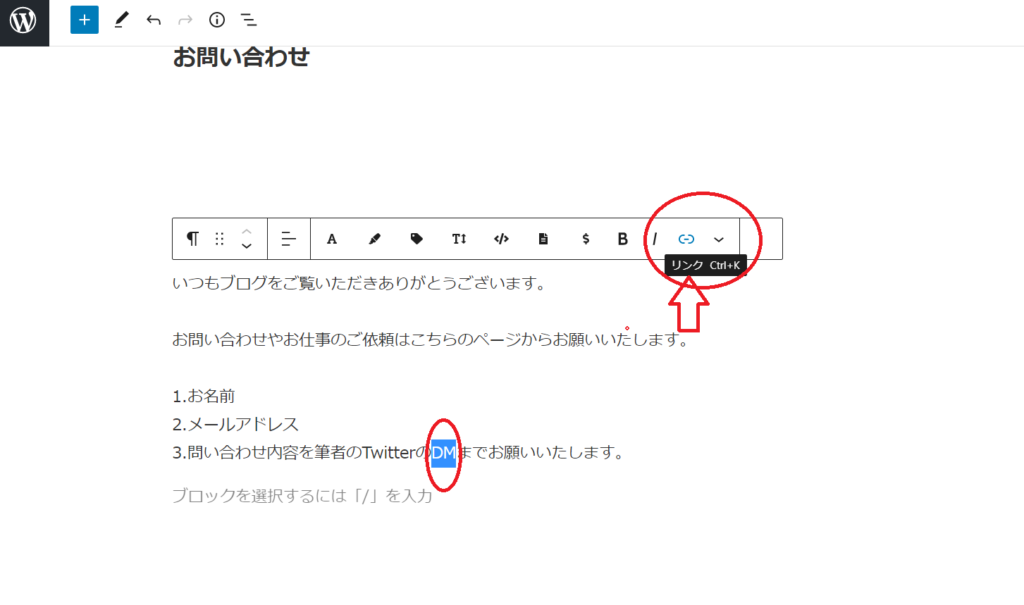
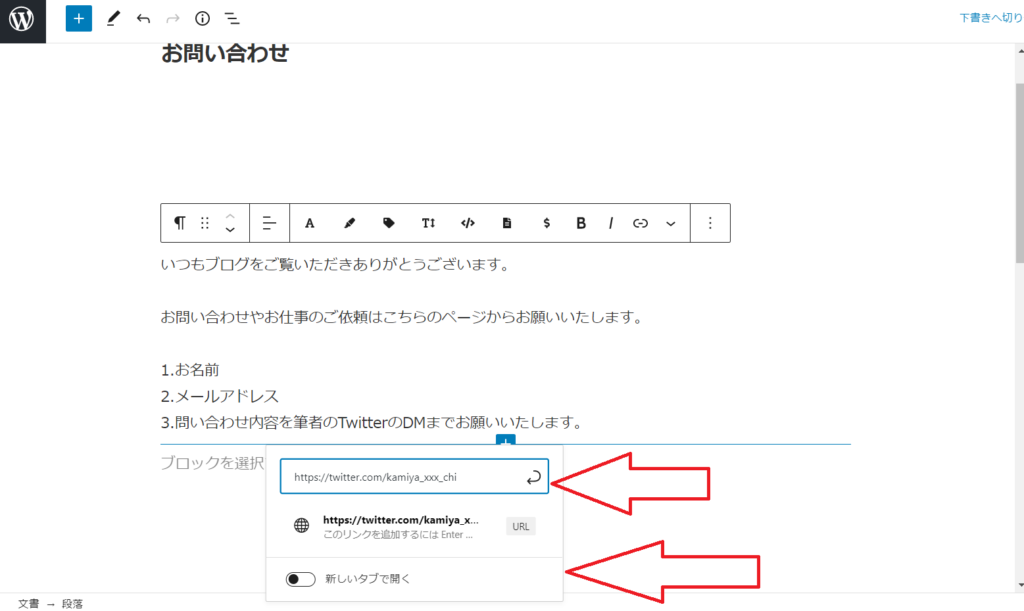
DMの文字を選択しリンクを選択

URLを入力し新しいタブで開くをクリック

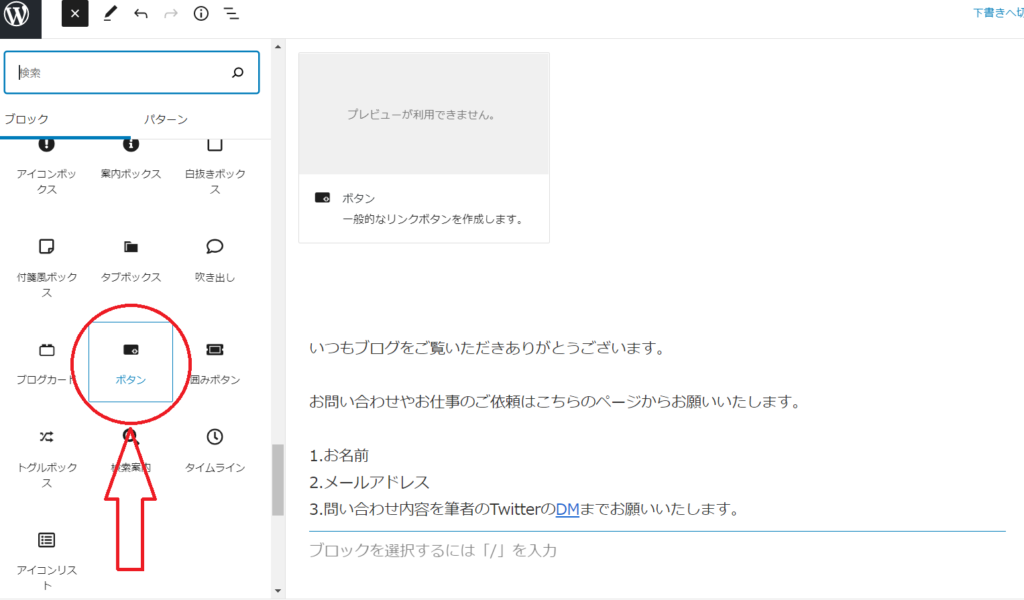
ブロック追加からボタンを選択

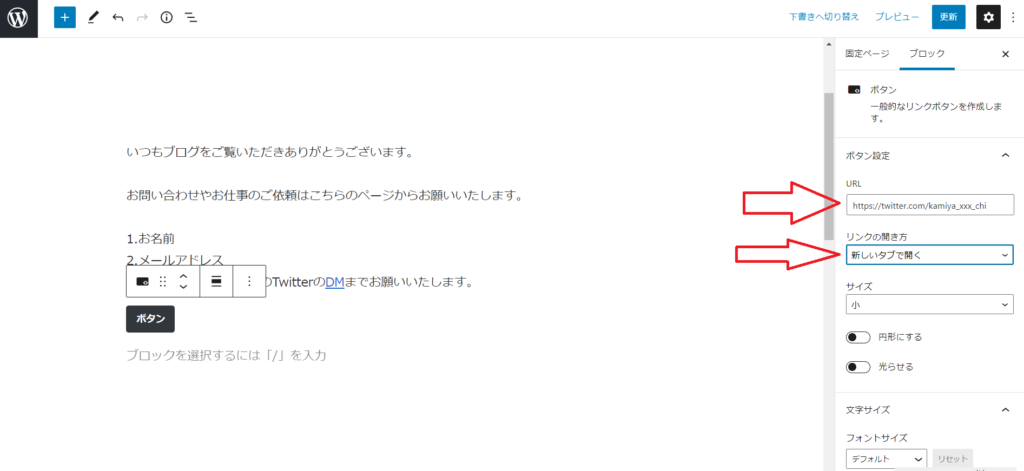
ボタン設定からURLを入力しリンクの開き方は新しいタブで開くを選択

ボタン設定から円形にすると光らせるを選択

ボタンに文字を入力し背景色と文字色を選択

ボーダー色を選択し更新をクリック

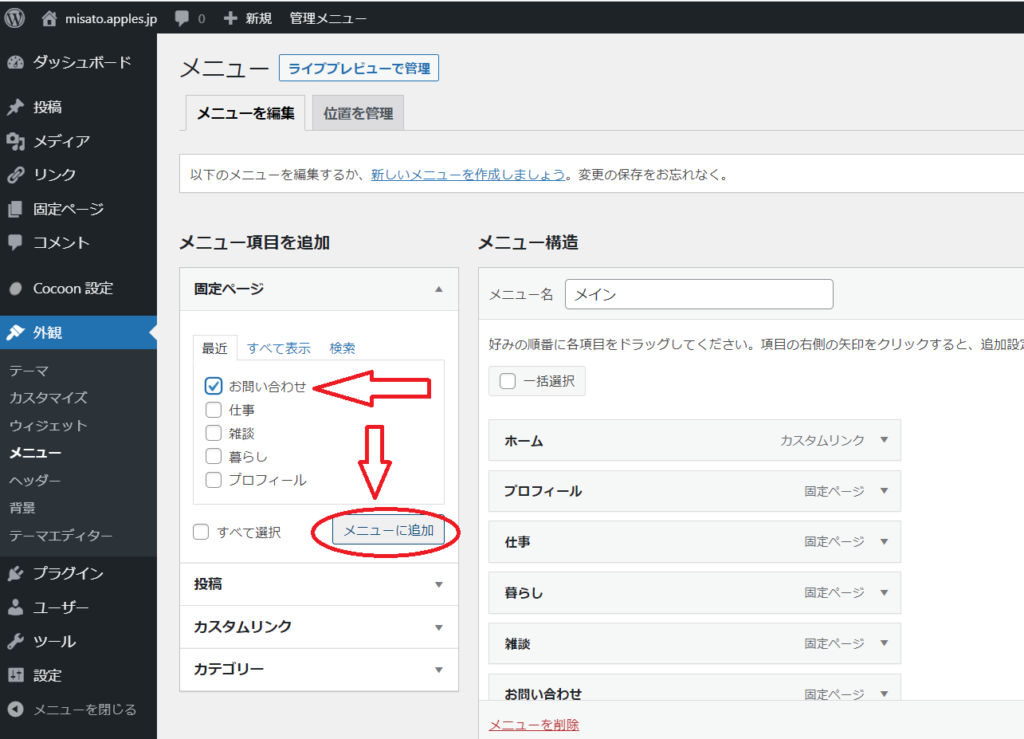
外観のメニューからお問い合わせに✓を入れメニューを追加を選択

まとめ

今回は筆者が実施したHPを充実させる方法を2つ紹介しました。
どちらもプログラミング無しで出来るので是非挑戦してみてください☆★
それでは。




コメント